Fancy Notices
Written by neilSpruce up your Notice Board with a little HTML.
Even if you aren't familiar with HTML, this guide will give you some ideas to try so that important notices don't get missed by your membership.
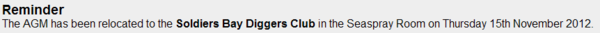
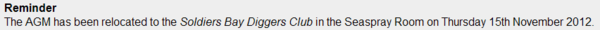
Here are a couple of screens shots to give you an idea.


So, how do we do this? When you add a message to the Notice Board you can insert a few selected HTML tags that effect the formatting of the displayed page. The styles applied will match those already in use on the site.
Lets have a look at an example. In this case we are entering the custom message on the Administration → Notice Board → Add Notice page.

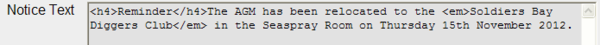
All that is added are a couple of pairs of HTML tags in strategic parts of the text. The supported tags are:
h1 - h4 for headings to make your message title stand out, and
em, i, and strong to use within the message text for emphasis, and
p to create paragraph breaks.
You can't guarantee exactly how the message will look as the person viewing the site may have changed their browser settings. If you stick to the above tags, which are also used throughout the site, your messages will match the rest of the site.
HTML tags are used in pairs with an opening tag, some text, and a closing tag. The opening and closing tags must match. For example, a Heading 1 tag pair looks like <h1> </h1>. Any text included between the tags will appear in the style of Heading 1.
The exception to the closing tag rule is the paragraph break tag <p/> which is a self-closing tag which can be placed anywhere in the surrounding text to create a paragraph break.
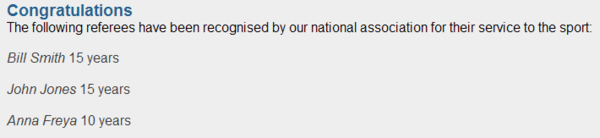
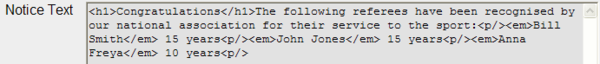
Another, more extensive example:

This was created by the following message text.

Be creative and try a few different combinations. The worst that can happen is that you find you need to edit the message again until you get what you want.
